Make Animations with Python
Contents
1 The first animation
Making animations using Python is very convenient and here we first implement the propagation of a sine or cosine function;
|
|

2 How to save the animation
Use writergif = animation.PillowWriter(fps=25);
ani.save('Sine.gif', writer=writergif) to save this animation if necessary.
3 Data point pursuing
|
|

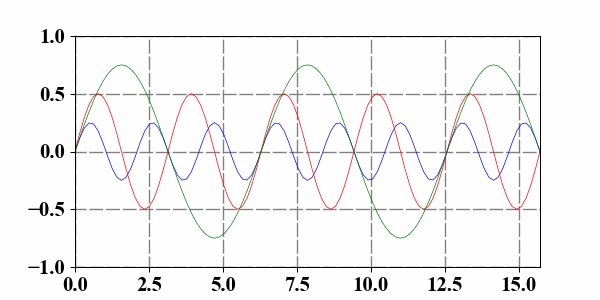
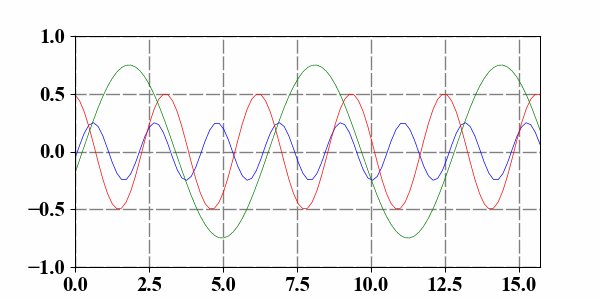
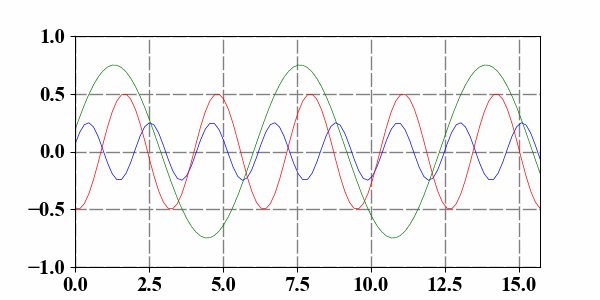
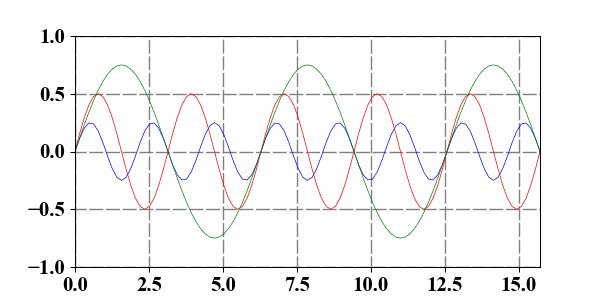
4 Add more lines__
|
|

5 Simulating a clock__
Let’s give you a simple demo which simulates a clock. Enjoy it!
|
|

Author Geophydog
LastMod 2020-09-18
